Как настроить интерфейс 3Ds Max под ваши задачи
Три вопроса, которые задают мне 90% моих учеников ↓
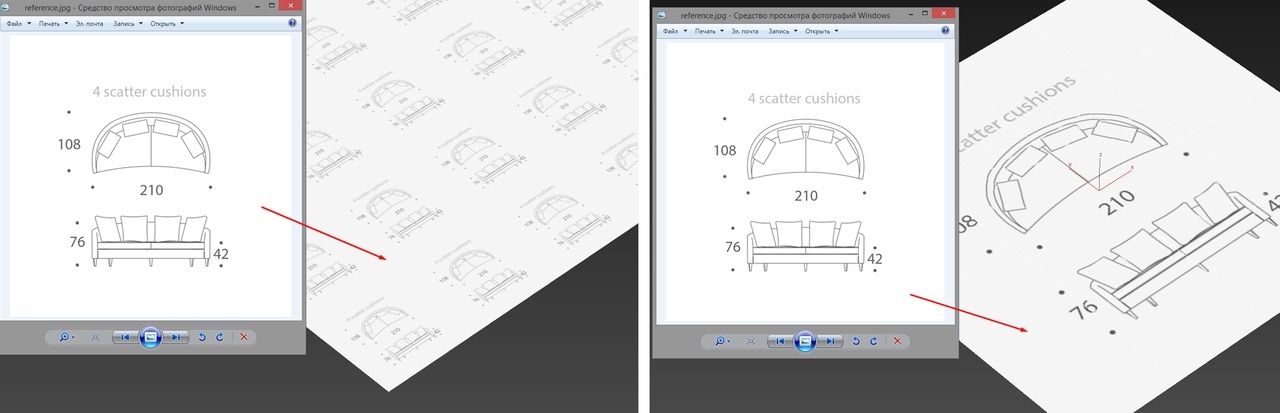
#1. «Почему при работе с моделями у меня опорное изображение накладывается на плоскость маленькими картинками? Я хочу как у Вас в уроке!»

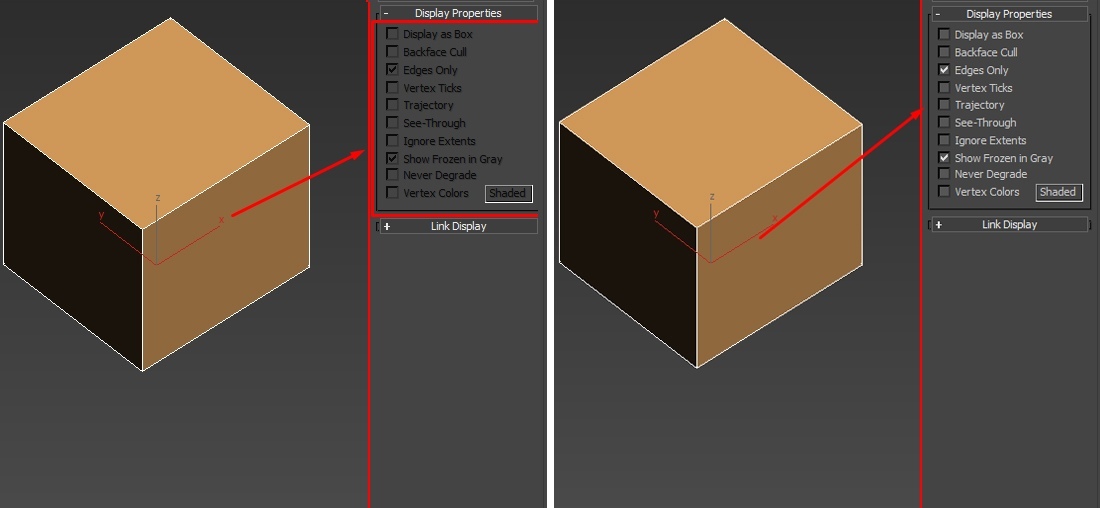
#2. «Когда Вы рассказываете как оптимизировать сцену и отображать сложные объекты коробочками, вы заходите в закладку Display и включаете в свойствах объекта галочку Display as box. У меня эти галочки просто не нажимаются, как замороженные»

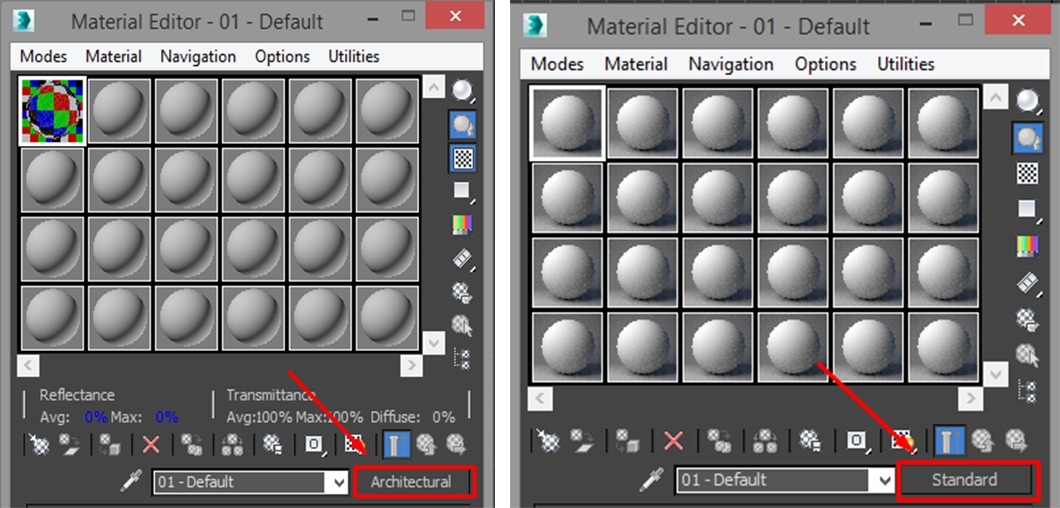
#3. «Почему у Вас в редакторе материалов стандартные шарики материалов, а у меня какие то Архитектурные? С ними ничего не работает, и нет тех кнопок, которые есть у Вас :( »

Знакомые ситуации, не так ли? Знаете почему это происходит?
У каждого пользователя программы свои задачи и предпочтения. И для этого разработчики предусмотрели возможность настройки базового интерфейса. Но они меняли режим «по умолчанию» чуть ли не в каждой версии Макса с 2012 по 2018 годы.
Поэтому стартовый набор функций и поведения немного отличается в каждой версии. А все это приводит к появлению путаницы при просмотре уроков.
У каждого пользователя программы свои задачи и предпочтения. И для этого разработчики предусмотрели возможность настройки базового интерфейса. Но они меняли режим «по умолчанию» чуть ли не в каждой версии Макса с 2012 по 2018 годы.
Поэтому стартовый набор функций и поведения немного отличается в каждой версии. А все это приводит к появлению путаницы при просмотре уроков.
Как же привести все в соответствие с базовым интерфейсом?
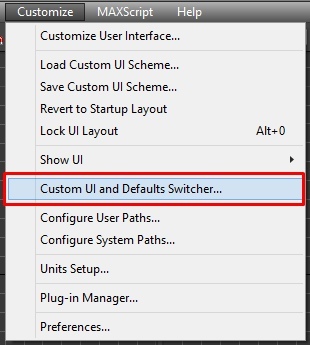
Заходим в меню Customize — выбираем Custom UI and Defaults switcher.
По умолчанию, самым распространенным является интерфейс Max. Но в 2012-2015 годах в Design версиях программы его заменили на Design интерфейс. Это породило огромное количество двойственностей. Наш выбор — Max!
По умолчанию, самым распространенным является интерфейс Max. Но в 2012-2015 годах в Design версиях программы его заменили на Design интерфейс. Это породило огромное количество двойственностей. Наш выбор — Max!

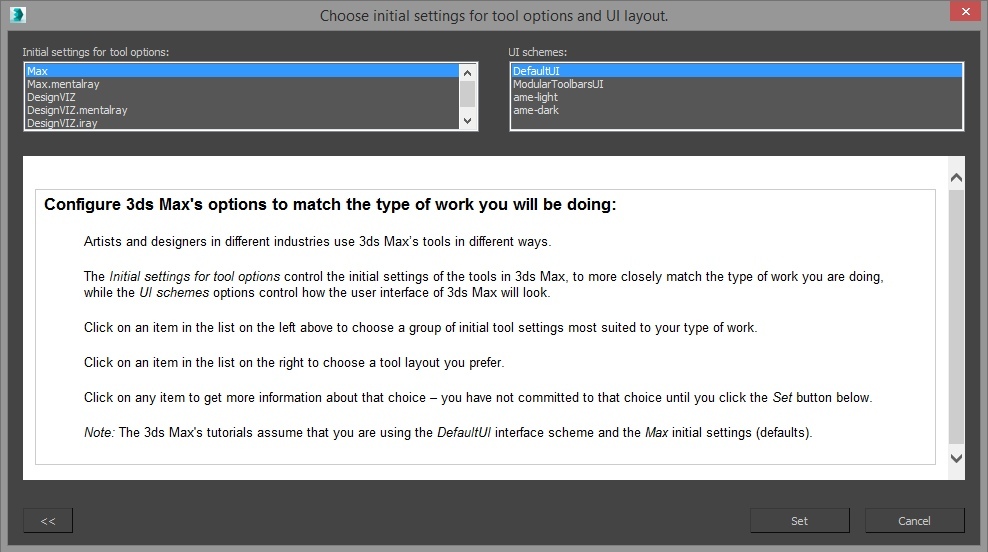
Перед Вами откроется то самое окно, где разработчики программы говорят о том, что в Максе работают много людей и есть несколько базовых интерфейсов:

Какой же интерфейс выбрать?
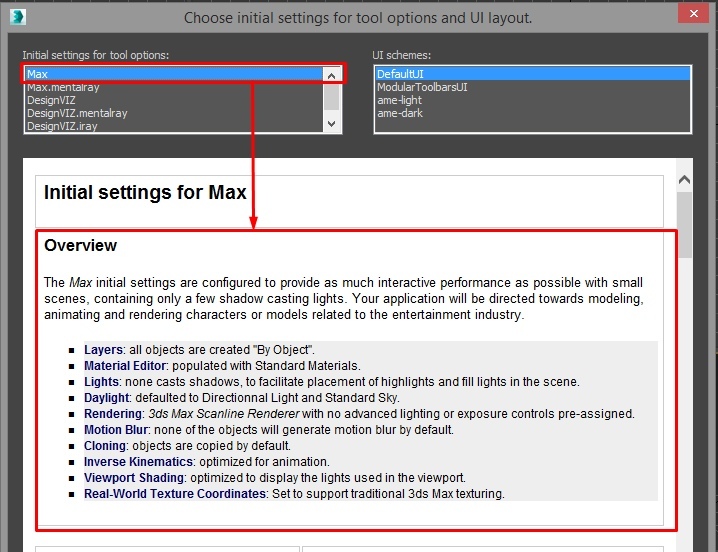
По умолчанию, самым распространенным является интерфейс Max. Но в 2012-2015 годах в Design версиях программы его заменили на Design интерфейс. Это породило огромное количество двойственностей. Наш выбор — Max!

Выбрав нужный интерфейс, можете подробно почитать о том, в каких категориях программы затрагивается логика поведения. Дело не ограничивается тремя пунктами о которых мы говорили в начале.
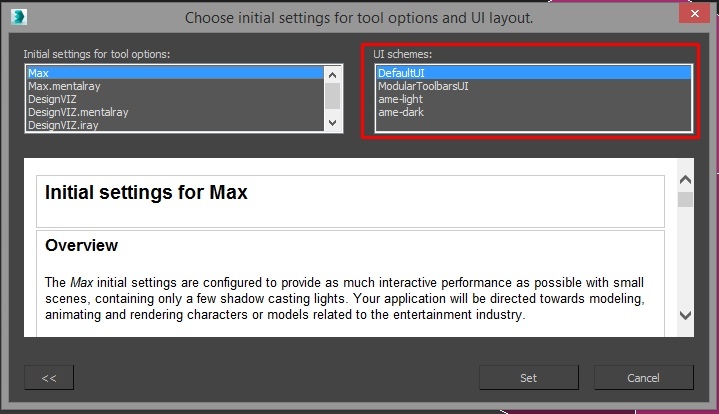
Также, вы можете настроить цветовую схему и альтернативное расположение клавиш для выбранного интерфейса. Сами по себе они ни на что не влияют, но Вам может быть комфортнее работать в темном цвете интерфейса, или с более крупными клавишами.
Также, вы можете настроить цветовую схему и альтернативное расположение клавиш для выбранного интерфейса. Сами по себе они ни на что не влияют, но Вам может быть комфортнее работать в темном цвете интерфейса, или с более крупными клавишами.

Итог
До настройки базовой логики программы: у Вас не будут работать должным образом инструменты программы. Вы будете тратить в несколько раз больше времени на все базовые действия. А это очень замедлит работу в Максе.
После настройки: все инструменты будут адаптированы под Ваши задачи, поведение программы будет прогнозируемым. А Вы станете работать быстрее :)
После настройки: все инструменты будут адаптированы под Ваши задачи, поведение программы будет прогнозируемым. А Вы станете работать быстрее :)